
Draw.io(diagrams.net)で作成したインフラ構成図をコードで管理する、GitHubで編集差分を確認する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Draw.io(diagrams.net)は、JGraph Ltdにより提供されているオンラインのダイアグラム作成サービスです。無料で利用可能です。

今回は、Draw.io(diagrams.net)で作成したインフラ構成図をコードで管理し、GitHubで編集差分を見る方法を確認してみました。
やってみた
VS Codeプラグインの導入
Draw.ioの構成図のデータは、Draw.io Integrationというプラグインを使えばVisual Studio Codeで編集できます。とても便利なプラグインなので導入します。
Draw.ioで構成図を作成する
Draw.ioの構成図のデータは、.drawio.svgという拡張子のファイルで管理すると便利です。これにより前述のプラグインで管理できる形式となり、またGitHub上ではSVGデータとして表示できるようになります。
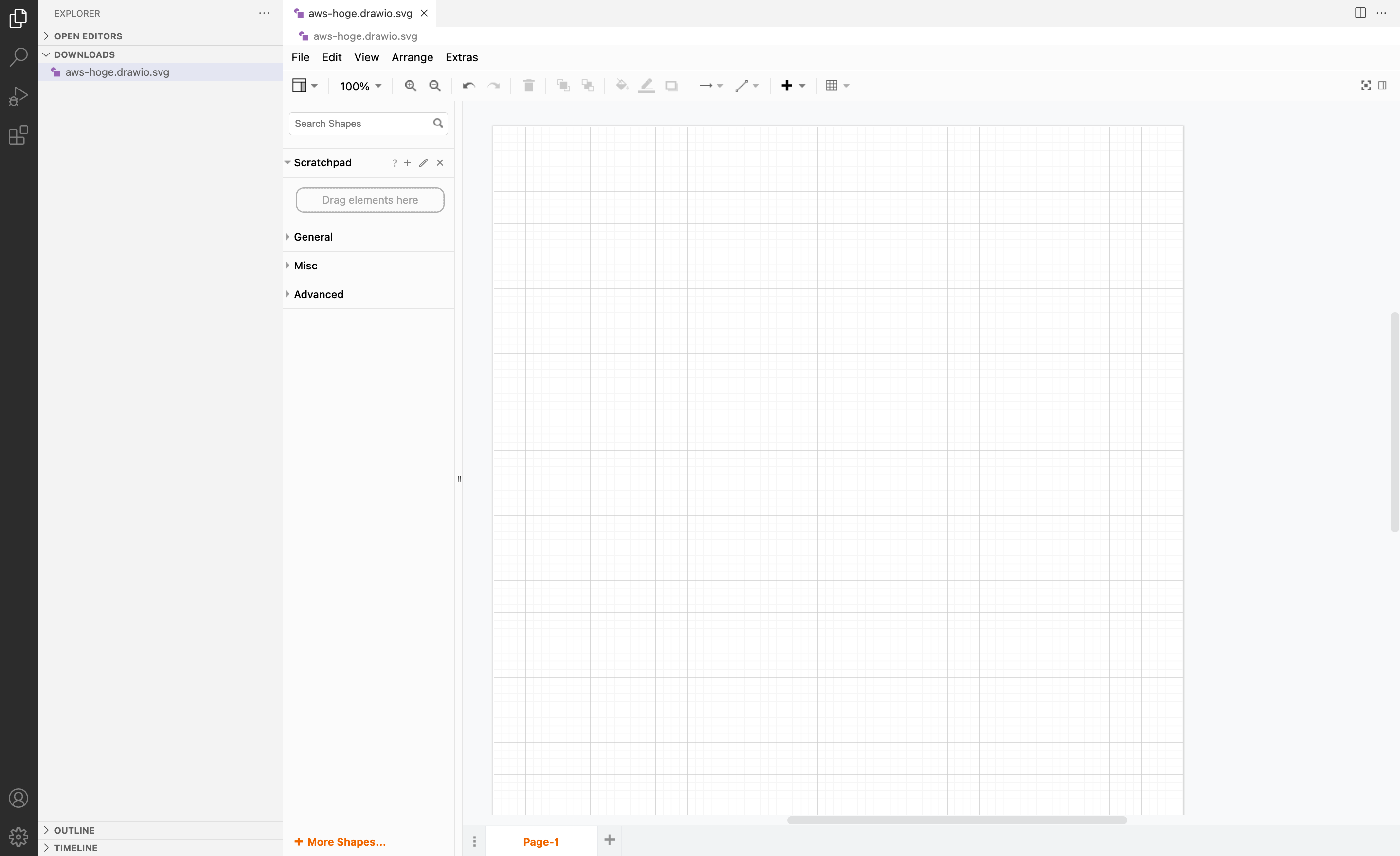
XXXX.drawio.svgという名前で作成したファイルを開くと、プラグインによりDraw.ioのエディターで開かれます。

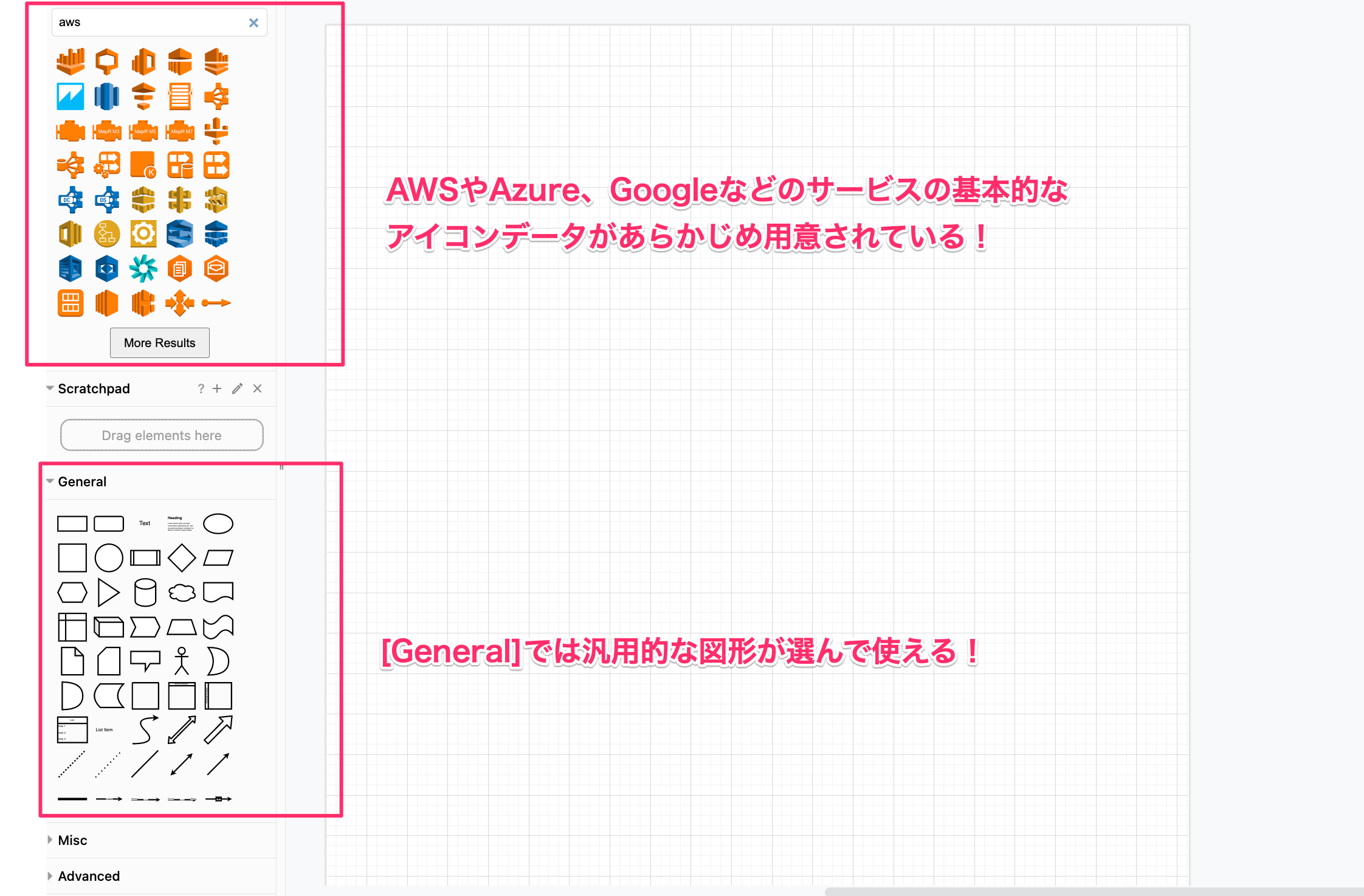
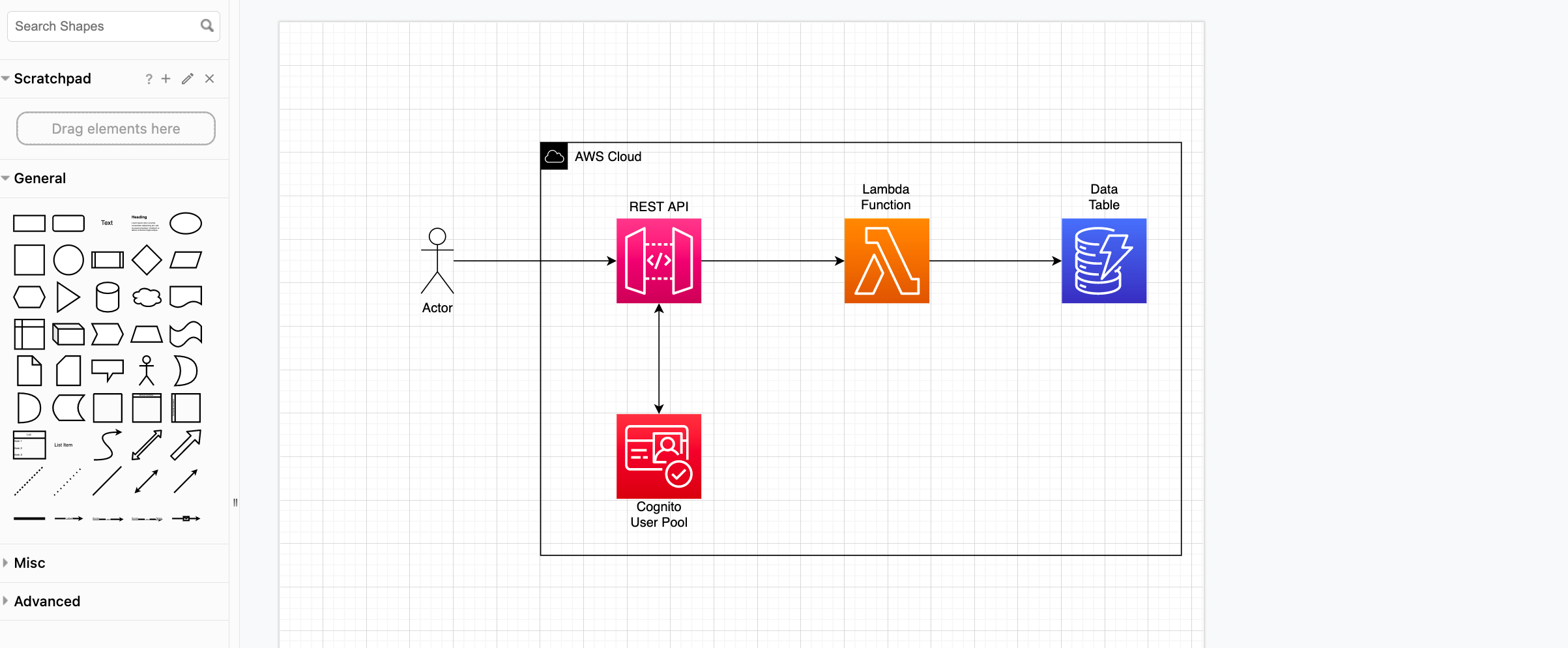
Draw.ioではAWSやAzure、Googleなどのサービスの基本的なアイコンがあらかじめ用意されており、検索で探して使うことができます。また[General]では汎用的な図形が選んで使えます。

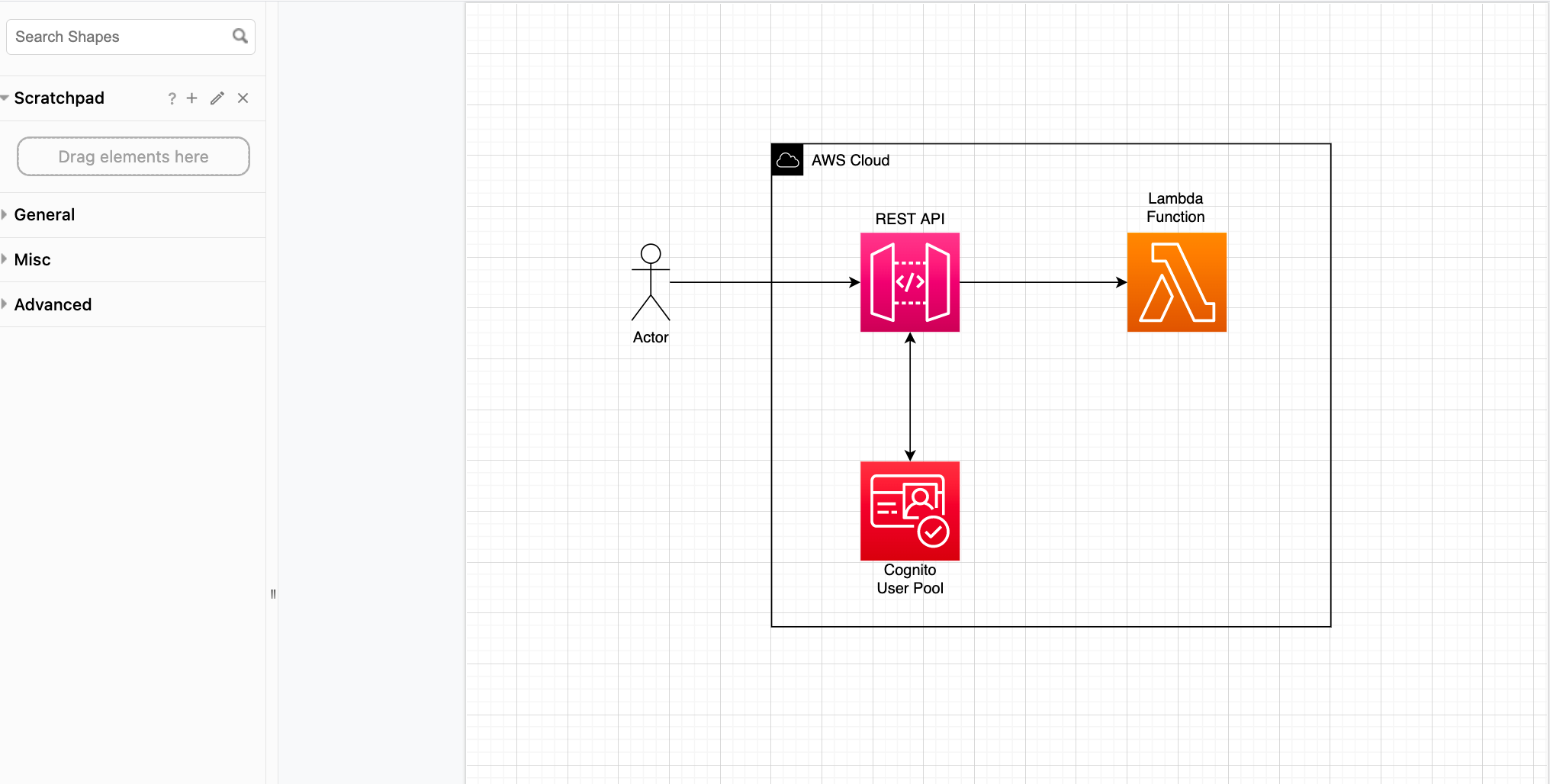
今回はこのようなAWSを使用したシステム構成図を作ってみました。

GitHub上で編集差分を確認する
新規作成した構成図データをGitHubにPushします。
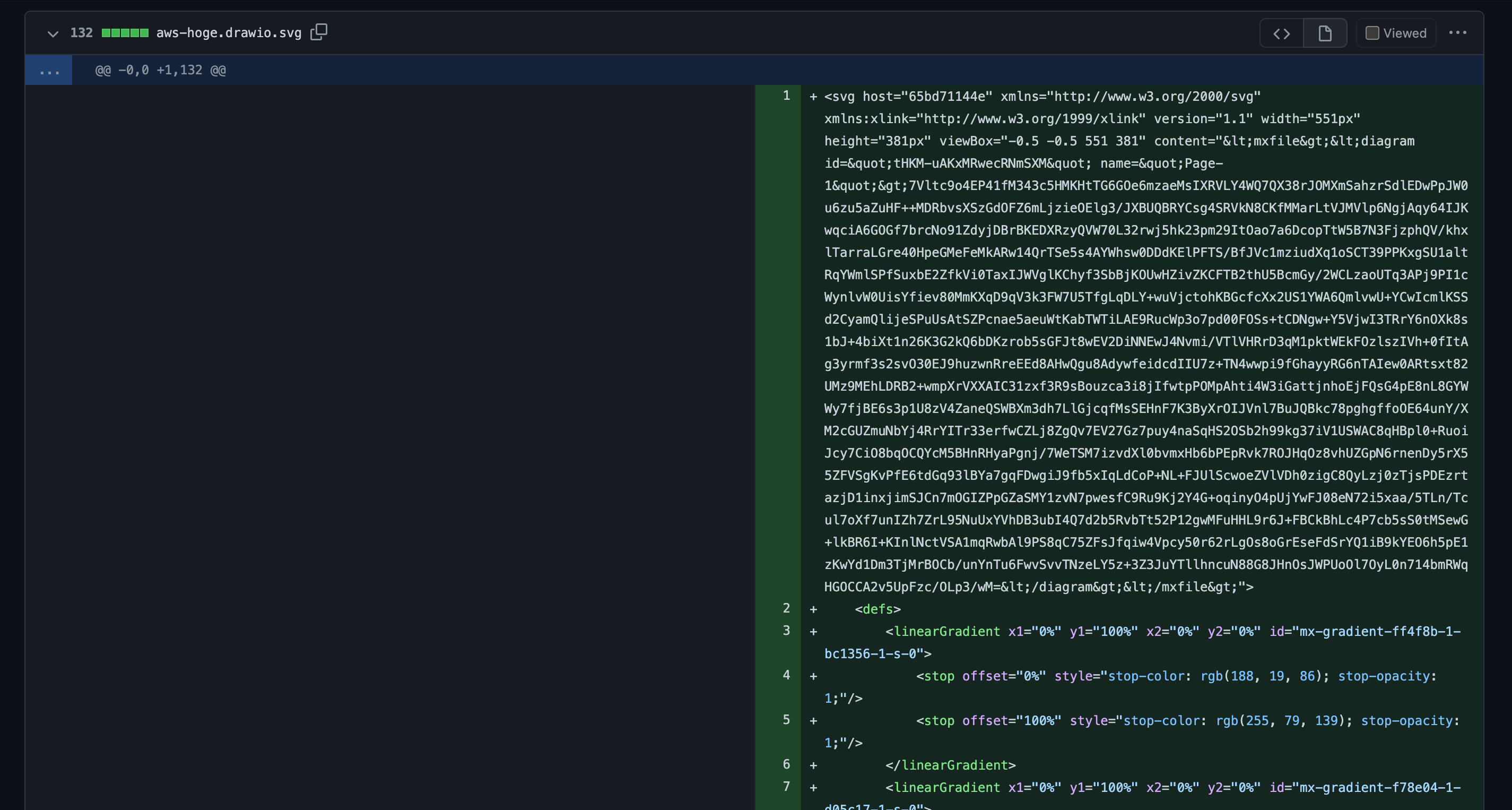
Pull Requestの[Files Changed]で、構成図データのファイルをで開いている様子です。SVGデータのソースを見ることができます。

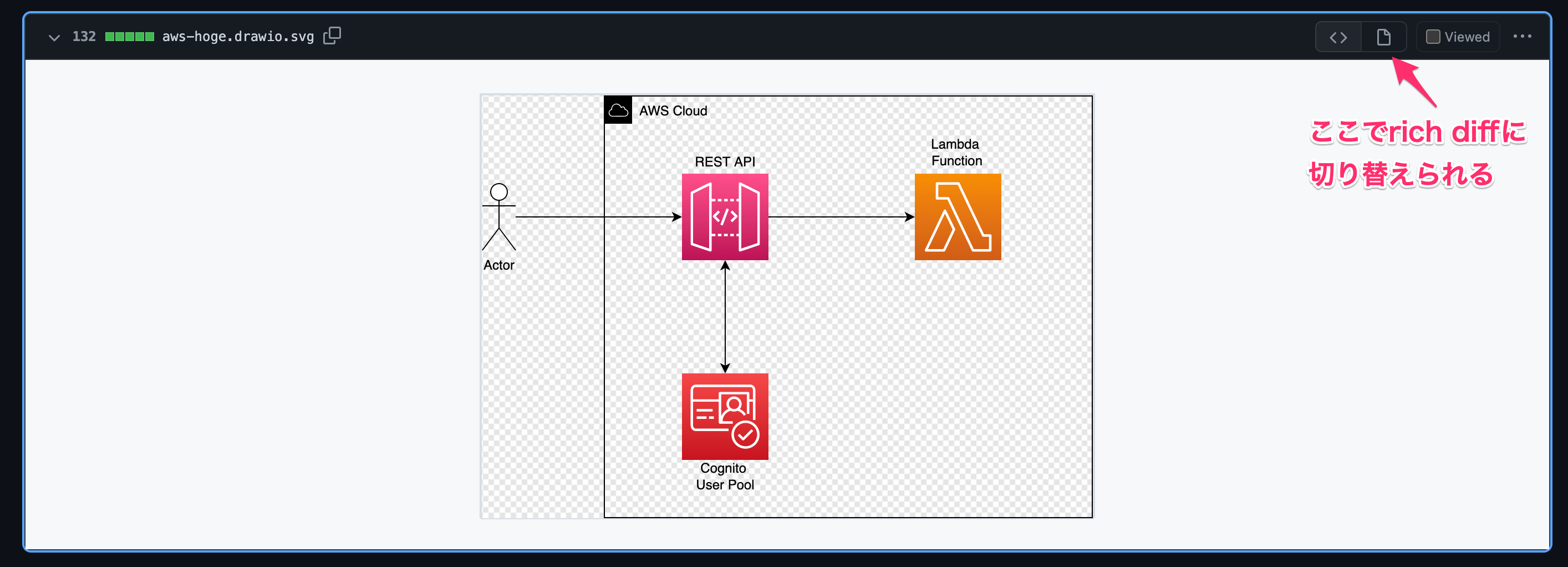
一方[rich diff]で開くと、GitHubはSVGデータのレンダリングに対応しているので、簡単に構成図を確認することができます。

続いて、構成図データを下記のように修正して、変更をGitHubに再度Pushします。

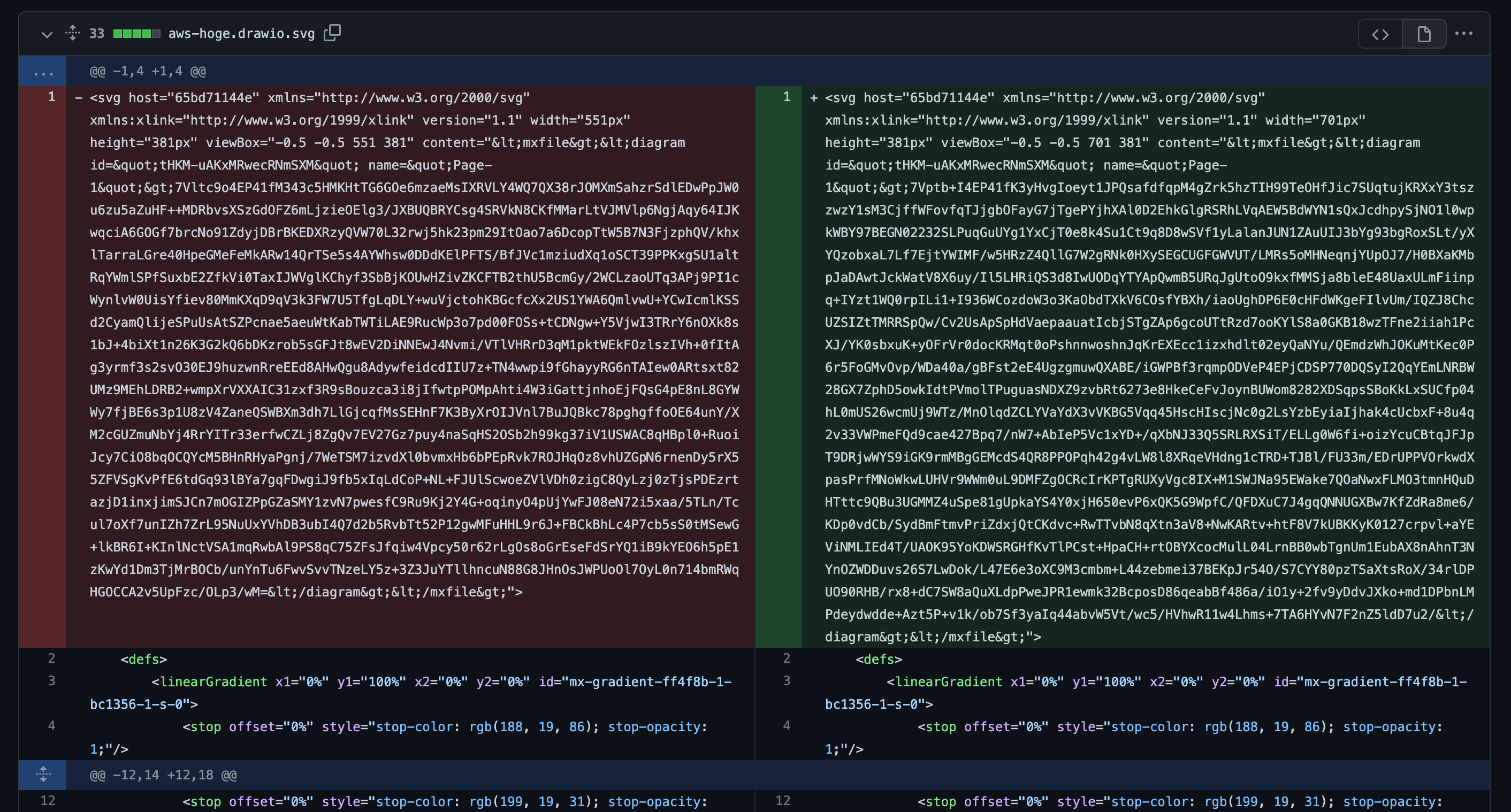
Pull Requestの[Commits]で構成図データの変更を見ると、SVGデータのソースが変更されていることが確認できます。

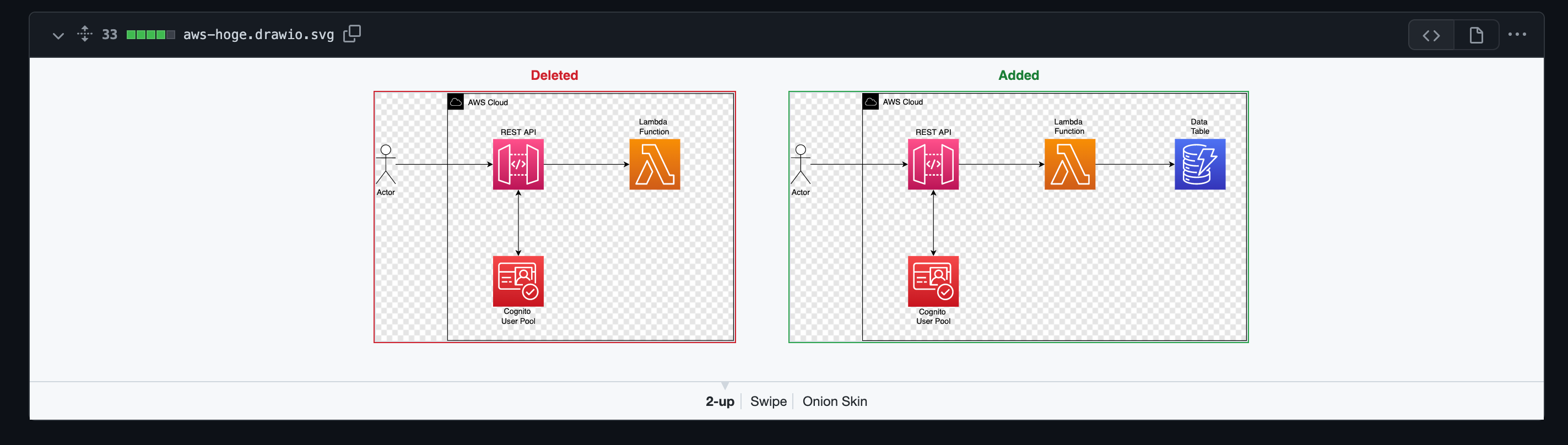
一方[rich diff]では、レンダリングされた構成図の差分を並べて確認することができます。

またスクロールバーを左右に動かして動的な変化から差分を確認することもできます。(詳しくは別記事参照)


これは便利ですね!!
READMEにダイアグラムを埋め込む
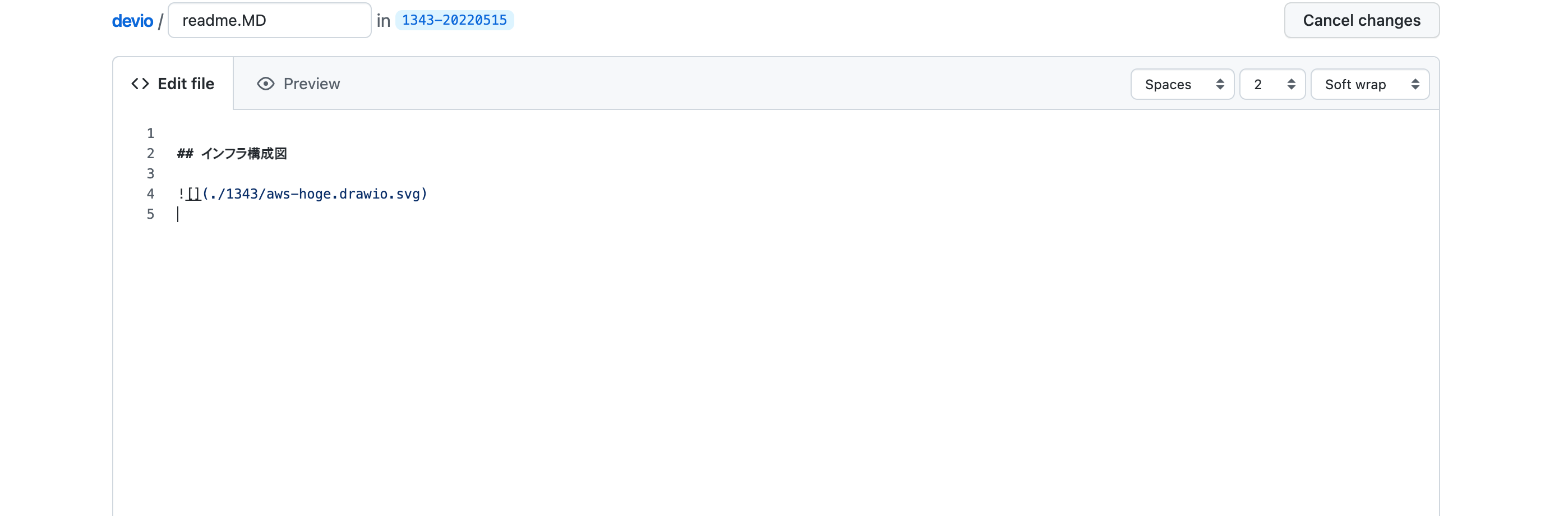
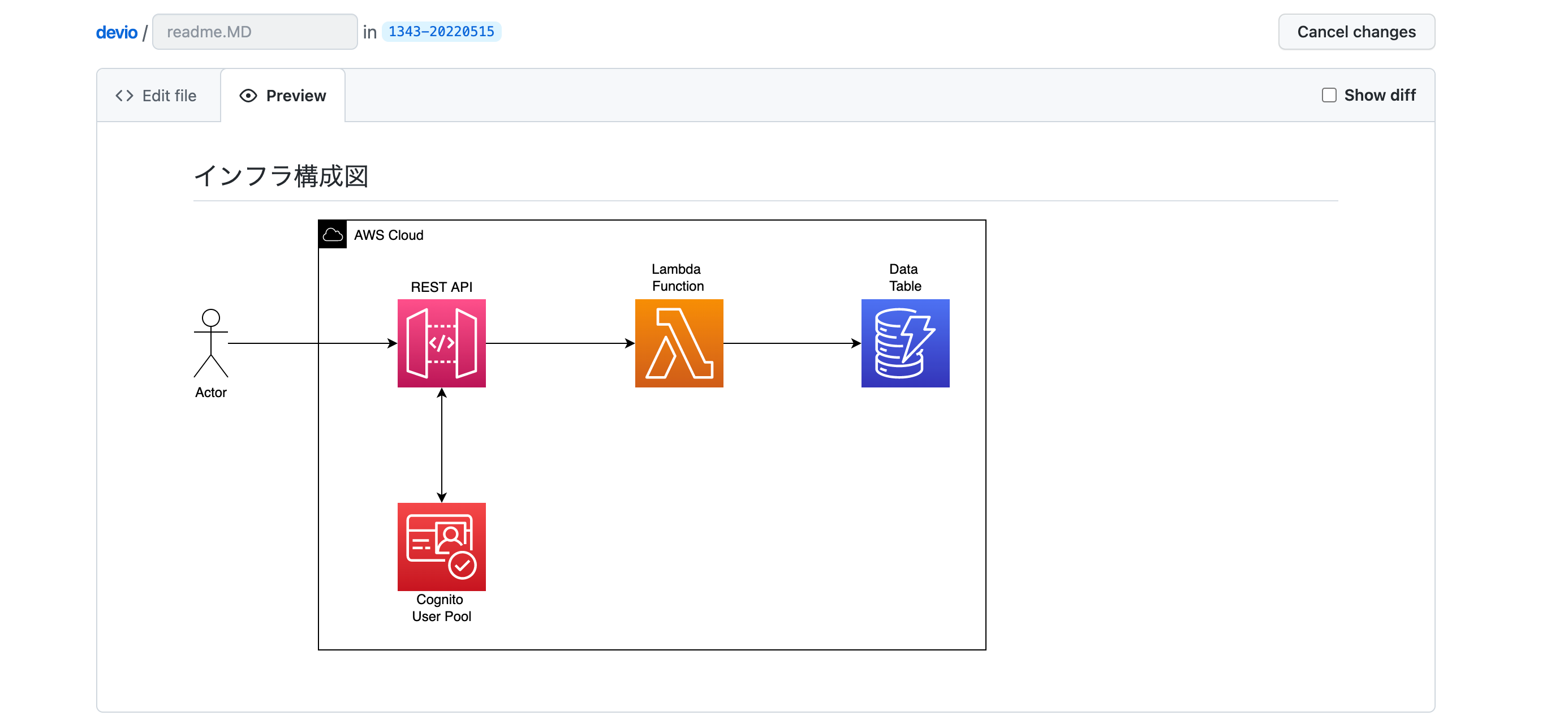
作成したダイアグラムはreadme.MDなどへ参照により埋め込むこともできます。


埋め込んだダイアグラムが表示できています!

補足
Draw.ioとdiagrams.netの違い
現在、元々あったDraw.ioからdiagrams.netへ徐々にサービスを移行しているとのことです。
理由としては、ioドメインにセキュリティ的な問題があるからとのこと。将来的にはdiagrams.netにサービスが1本化されるようですね。
おわりに
Draw.ioでインフラ構成図を作成してコードで管理し、GitHubで編集差分を見る方法を確認してみました。
こんな便利なサービスをもっと早くに知りたかったです…。今後は案件やブログで使う構成図の作成はDraw.ioに寄せていこうかなと思います。
以上










